目录
- 引言
- 一、Vscode编辑器安装
- 1. 软件下载
- 2. 软件安装
- 3. 插件安装
- 二、Nodejs环境安装及版本控制
- 1. 安装内容
- 2. 使用nvm安装
- 2.1 软件下载并安装
- 2.2 nvm基本指令
- 2.3 nvm下载过慢导致超时解决
- 三、git安装及配置
- 1. 软件下载
- 2. 软件安装
- 3. 基础配置
- 四、总结
引言
本系列教程旨在帮助一些零基础的玩家快速上手前端开发。基于我自学的经验会删减部分使用频率不高的内容,并不代表这部分内容不重要,只是对于初学者来说没必要一开始就学的面面俱到。我希望可以先通过主干内容带大家入门前端,细节技巧性内容,可以在后续的开发工作中自行发现并掌握。
本篇主要介绍前端开发必要的开发环境配置及软件安装,包含:
- 开发编辑器vscode及相关插件。
- Nodejs运行环境安装及版本控制。
- git软件安装及基础配置
本篇设计的所有软件我已经打包放在网盘在文章末尾自取,也可以通过文章顶部资源下载。
一、Vscode编辑器安装
1. 软件下载
根据操作系统选择下载安装对应版本编辑器。
下载地址:vscode下载
2. 软件安装
根据安装提示,选择好安装位置(除了c盘都行),其余的都采用默认选项下一步即可。
其中有一个步骤需要做几个勾选,确保后期可以更加便捷的打开vscode,按照如下图勾选就行。

3. 插件安装
vscode编辑器受欢迎的主要原因是强大的插件系统,几乎所有的功能都可以通过插件拓展,你甚至可以自己开发一个插件发布上架。
推荐几个前期必备的几个插件,如下图所示:

简单介绍下这几个插件的作用:
- Auto Rename Tag :html标签一般都是成对出现的,如果你需要修改标签名则需要两个都同步修改才行。这个插件帮助你在修改标签名时只需要修改开头,结尾的标签名会同步进行修改,加快开发效率。
- Chinese Language Pack :顾名思义汉化包,英文水平好的可以不安装。
- Live server :一个小型服务器插件,帮助你在开发简单html时开启一个服务,可以在浏览器同步查看开发效果,并支持代码热更新。
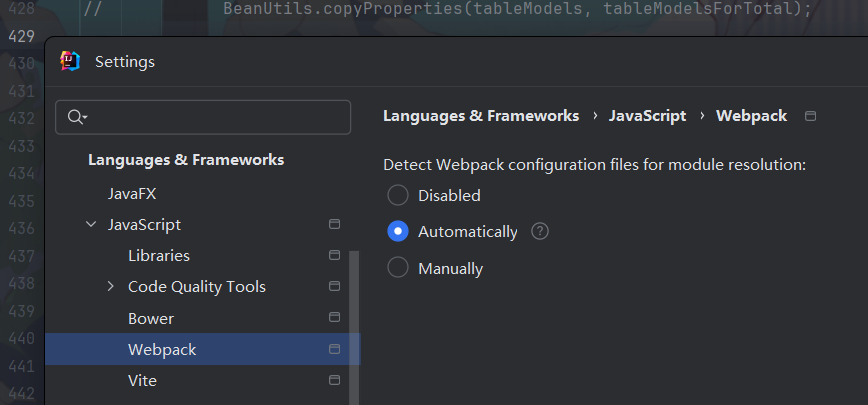
- Prettier :代码格式化工具,帮助你优化代码格式,快捷键为 shift + alt + f 第一次使用会提示你配置格式化规则,选择Prettier就行。
当然还有很多优秀的vscode插件,可能前期用不到就不一一介绍了,后期有机会再专门推荐。
二、Nodejs环境安装及版本控制
1. 安装内容
主要包含两部分内容:
- Nodejs:JavaScript 运行时环境。
- npm:依赖包管理工具。
- npm一般会随nodejs一起安装,不需要单独安装。
因为不同项目可以对于nodejs版本的要求不同,所以往往前端开发的电脑上会安装多个版本的nodejs。我们通过nvm这个工具去下载和管理nodejs版本。
2. 使用nvm安装
nvm是nodejs的版本管理工具,通过nvm下载不同版本的nodejs,以适应不同项目需求。
本教程以windows操作系统为例。
2.1 软件下载并安装
下载地址:nvm-windows
在Assets区域找到并下载nvm-setup.exe

按照安装指引默认选项下一步即可完成安装。
如何确认安装成功?
打开cmd命令行工具,输入 nvm 出现以下内容就表示安装成功

2.2 nvm基本指令
建议使用管理员身份打开cmd命令行工具,常用以下指令:
- 查看本地nodejs列表或可用node版本列表,在浏览器中访问右下角地址可以查看历史更多的nodejs版本号。
# 查看本地都已经安装了那些版本的nodejs
nvm list
# 查看可支持下载的nodejs版本列表
nvm list available

- 下载指定版本nodejs,根据我这边的业务需求,我选择
16.20.2和18.20.4这两个版本。
nvm install 16.20.2
下载完成后如下:

- 使用指定版本nodejs
nvm use 16.20.2
执行完成后,顺便查看node版本和npm版本,确保已经安装完成。当需要切换nodejs版本时,先使用 nvm list 查看本地已有的node版本,然后使用 nvm use xx.xx.xx 切换到指定版本。

2.3 nvm下载过慢导致超时解决
找到nvm的安装目录,默认路径是 C:\Users\Administrator\AppData\Roaming\nvm 其中Administrator替换为你的用户名,打开目录下的setting.txt文件。
添加下载镜像地址并保存退出。
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
三、git安装及配置
git是前端常用的版本控制工具,会在日后的团队协作项目中使用到。
1. 软件下载
还是以windows操作系统为例:
下载地址: git下载
选择对应系统位宽的版本,或者直接点击 click here to download。

2. 软件安装
一路next安装即可,没有特殊配置。
通过在cmd中输入 git -v 查看版本号以确认安装完成。

3. 基础配置
设置用户签名
- 配置用户名: git config --global user.name 你的用户名
- 配置邮箱: git config --global user.email 注册的邮箱
- 配置好之后,可以用git config --global --list命令查看配置

这里的配置仅作为提交git记录时的标识,确认提交人的身份用。在实际项目中会单独配置git仓库的账户密码用于拉取、提交代码。
关于git的日常操作指令会在接下来的教程中详细阐明,本篇仅作为安装及基础配置向导。
四、总结
以上即完成了前端开发基础环境的安装和配置,并不会一开始就全部使用,你会在逐步的学习过程中慢慢接触使用到以上所有内容。这些都是必须的软件及环境。
你在前端学习的过程中将经历以下几个阶段:
- 前端入门阶段,你将学习html、css、js的知识,这阶段你仅用到了vscode编辑器和浏览器。
- 前端进阶阶段,你将学习vue或react等前端框架知识,这个阶段你将用到nodejs和npm用于构建代码和依赖管理。
- 投入工作阶段,你将参与到团队的开发工作中,这个阶段你将使用git或是其他版本控制工具,用于和更多的人共同协作完成一个前端项目。
- 自主探索前端领域,这个阶段自由发挥。
本文涉及到的软件:
- 链接:下载链接
- 提取码:8JZq